こんにちは、ひつじボッチです。
この度、ひつじボッチのブログサイト「Free Space」のサイトロゴを作ってみました。
サイト名の通り、自由に書いていいという感じでラフな手書き感のあるサイトロゴにしたかったので、簡単にそういうのを作る方法がないかなと模索していたら、PC内に既にインストールされているかわいい文字フォントを見つけました。
でもこの文字フォント、画像にしてタイトル画像に使うにはどうしたらいいんだろうと調べて、色々とやってみたら無料でいい感じにできたので、備忘録としてここに残しておきます。
Googleアドセンスに申請したりするのにも、サイトロゴを画像で請求されたりするので、一つ簡単魔物を作っておくことをおススメします。
作成環境 Windows10
使用アプリケーション ペイント、Edge, chrome
画像編集サービス MyEdit
文字フォントを画像として保存する
ペイントを開く

Windowsに初期搭載されているペイントを立ち上げます。
文字を画面上に入力する

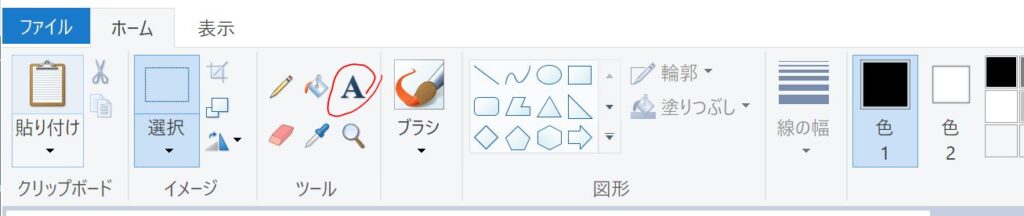
ペイントの上部リボンの「A」のアイコンをクリックします。

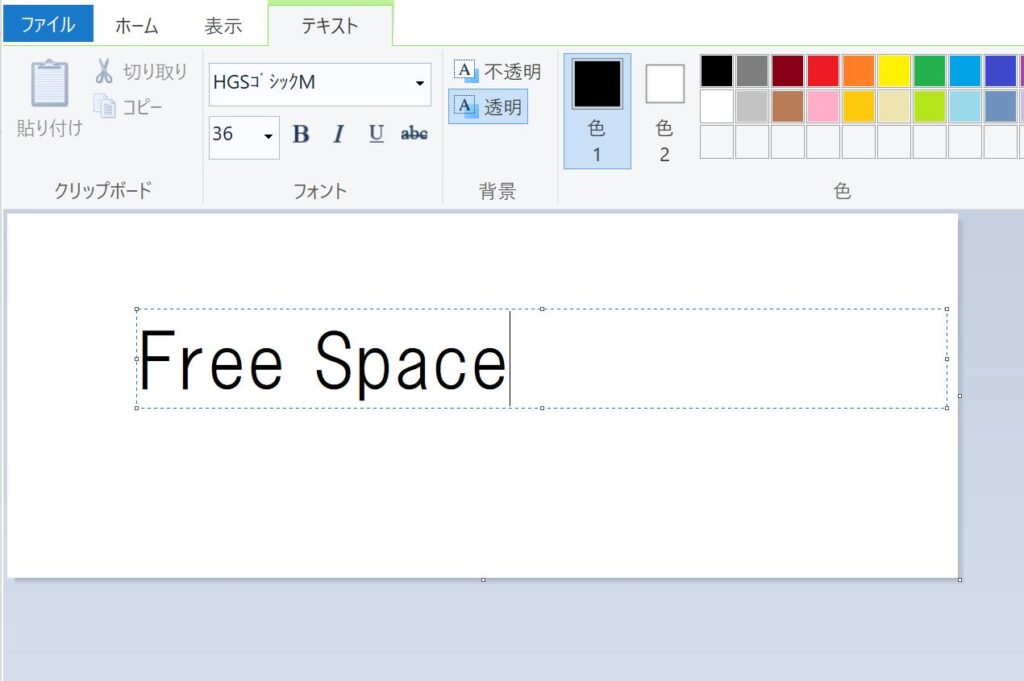
そのまま文字を入力してみましょう。
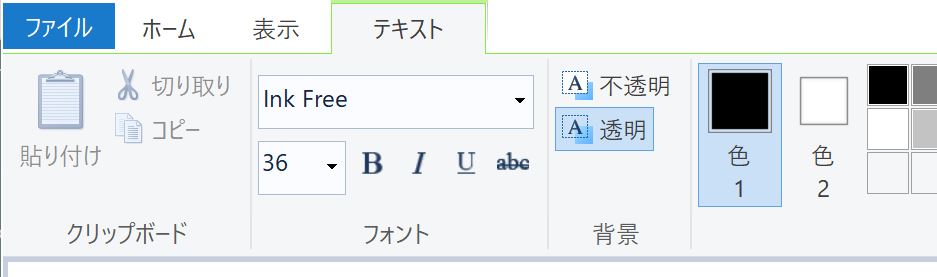
フォントを選ぶ

入力した文字をドラッグアンドドロップで選択した状態で、以下の設定をリボンから行います。
- 文字フォント
- 文字サイズ
- 文字背景の透明化/不透明化
- 文字色

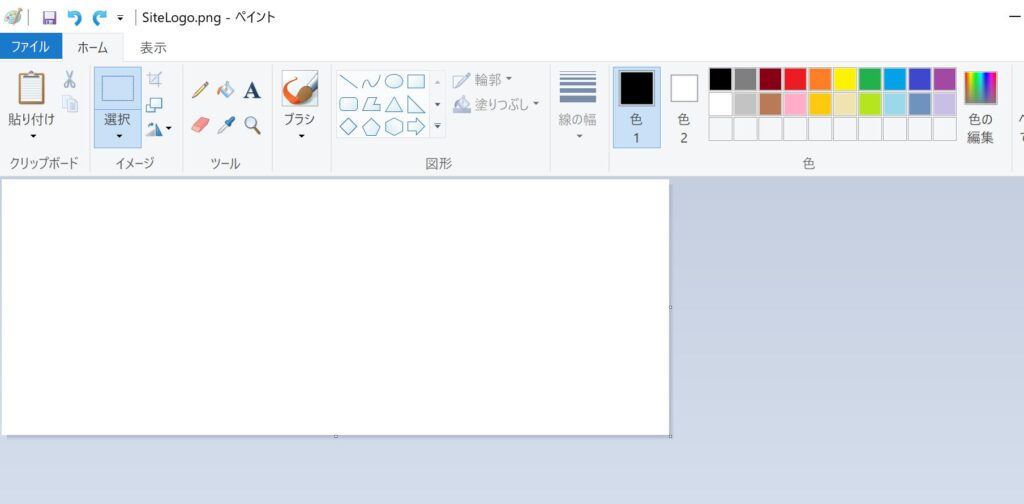
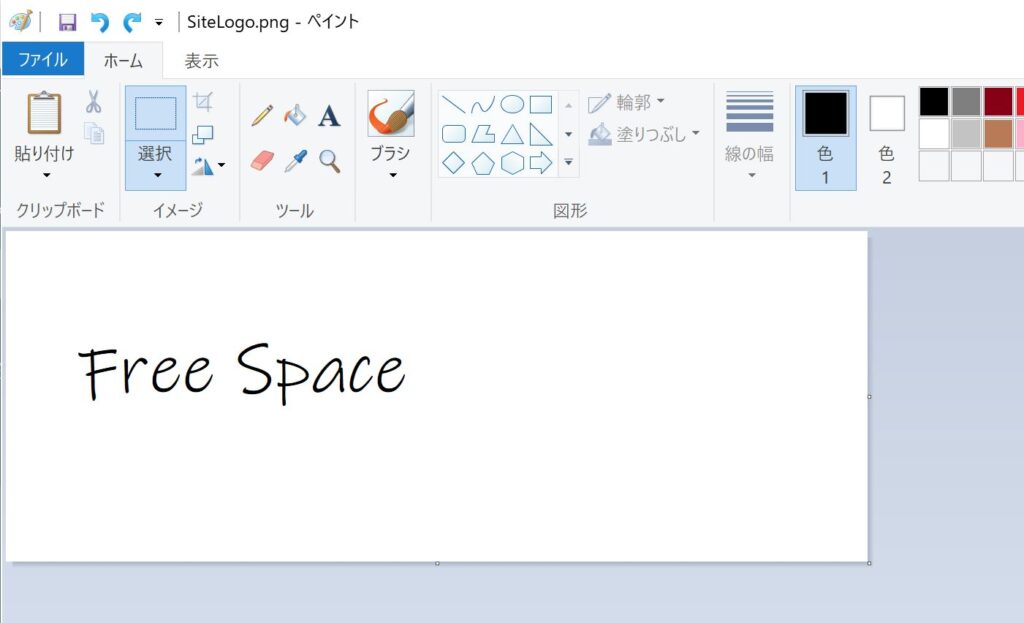
とりあえず、キャンパスの上にタイトル文字を入れるところまで出来ました。
次は不要な余白部分を削りましょう。
サイズ調整し、名前を付けて保存する

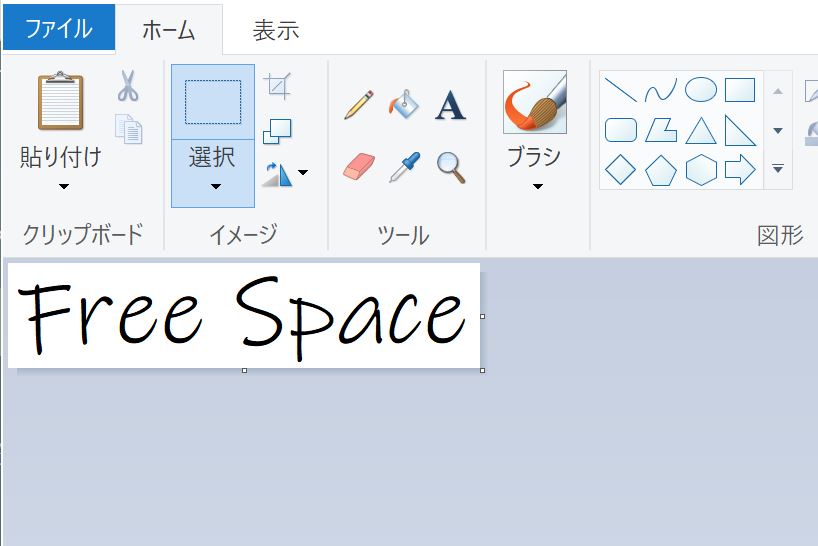
上部のリボンより、選択のアイコンをクリックして文字を囲い、切り取り、またはコピーします。
次に、ファイルタブより「新規作成」をし、真っ白なキャンパスに貼り付けます。

キャンパスの右下の小さいアイコン(□マーク)で、キャンパスを小さくしサイズ調整します。
サイズが整ったら、名前をつけて保存します。
このタイトルロゴは背景が白で塗りつぶされているので、今後サイトの基調色が変わってもこのロゴが使えるよう、次は白背景を透明にしていきます。
背景色を透明にする
今回はMyEditというサイトを利用しました。
こちらは無料オンライン画像編集・写真加工サイトで、AIを使用して写真をイラスト化したり、写真で不要なものを消したり、写真の人が来ている服を変えたりといろいろなことができるサービスです。
ただし、無料版で保存できるのは1日1画像です。
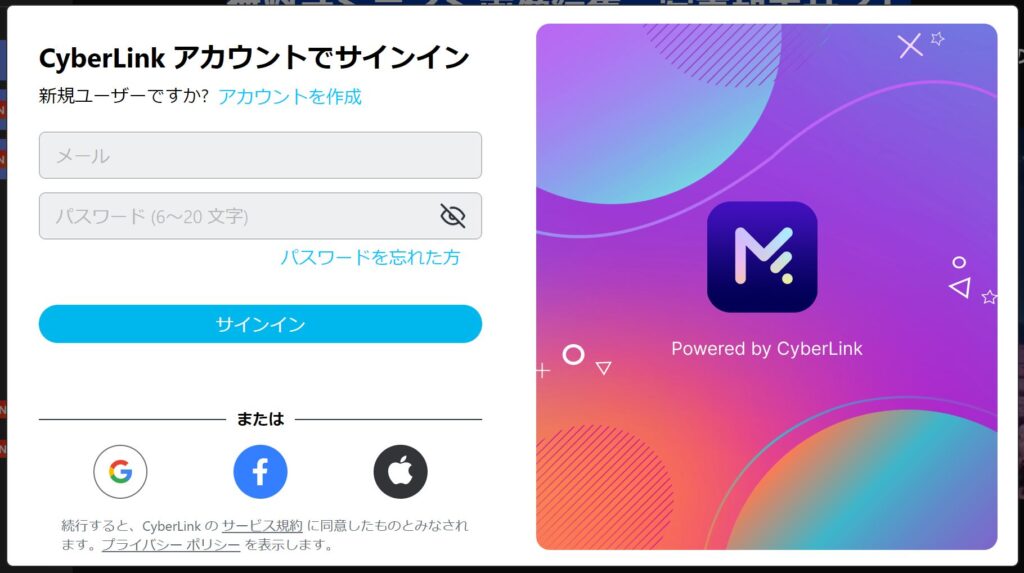
こちらはGoogleアカウントやフェイスブックアカウント、アップルアカウントがあればすぐにログインして使用することができます。
アカウント登録してログイン

サイトの右上のログインをクリックします。

初回の人はアカウントを作成か、「または」の下にある各アイコンのいずれかで、そのままアカウント登録&ログインします。
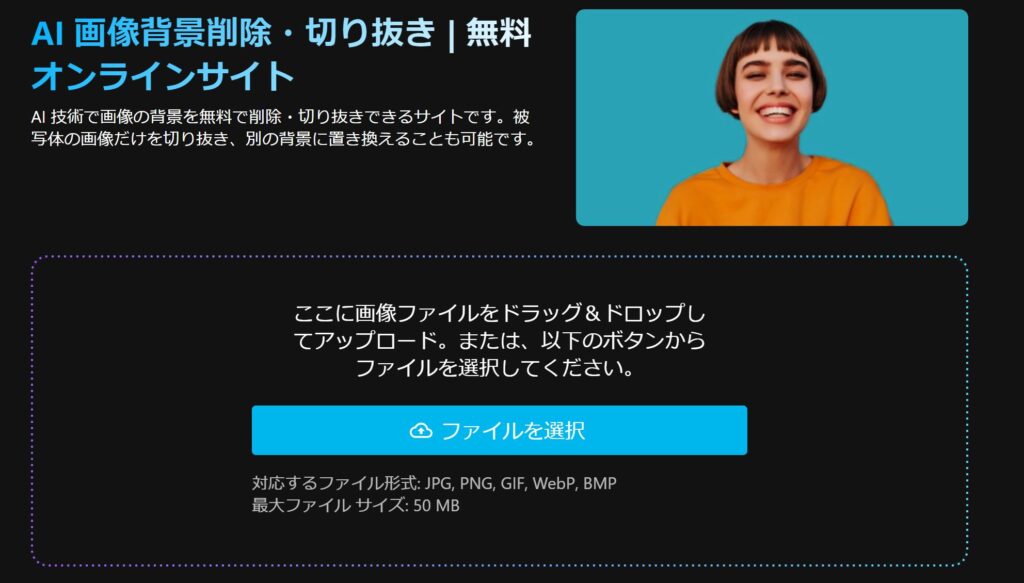
透明化したい画像を選ぶ

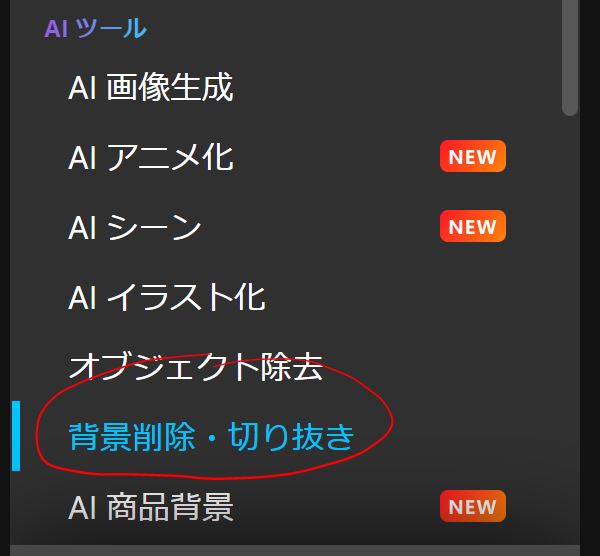
ログイン後、左メニューより「背景削除・切り抜き」をクリックします。

ファイル選択の枠のところに、透明化したい画像をドラッグアンドドロップします。

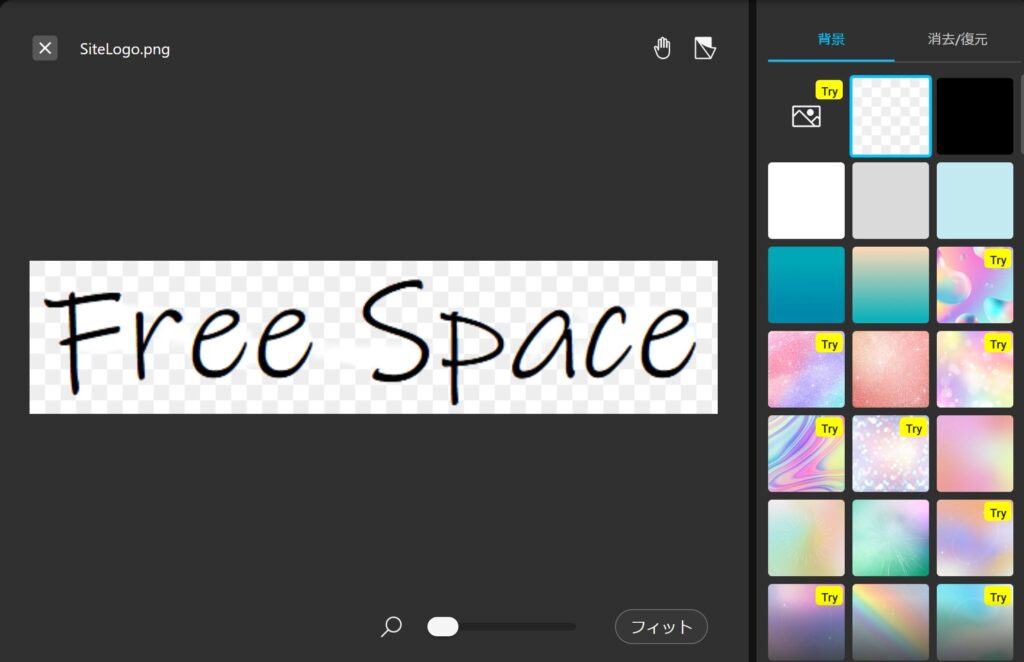
しばらく待つと、白背景が透明になり、格子模様が見えるようになりました。
しかし、まだ不十分なので次の工程が必要になります。
手直しする

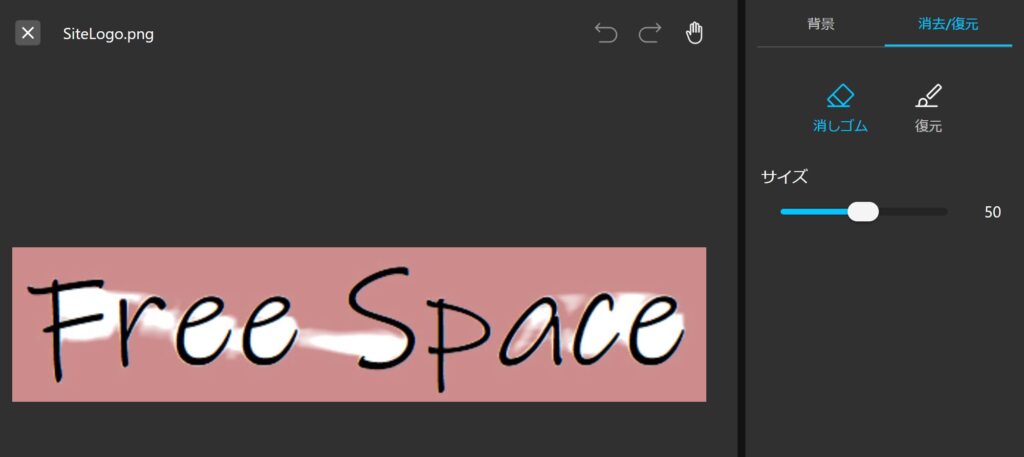
背景色を変えると、AIが透明化判定しきれなかった白色の部分が浮かび上がります。
透明化できなかった部分は手動で消していきます。

右メニューの「消去/復元」をクリックし、「消しゴム」を選択します。

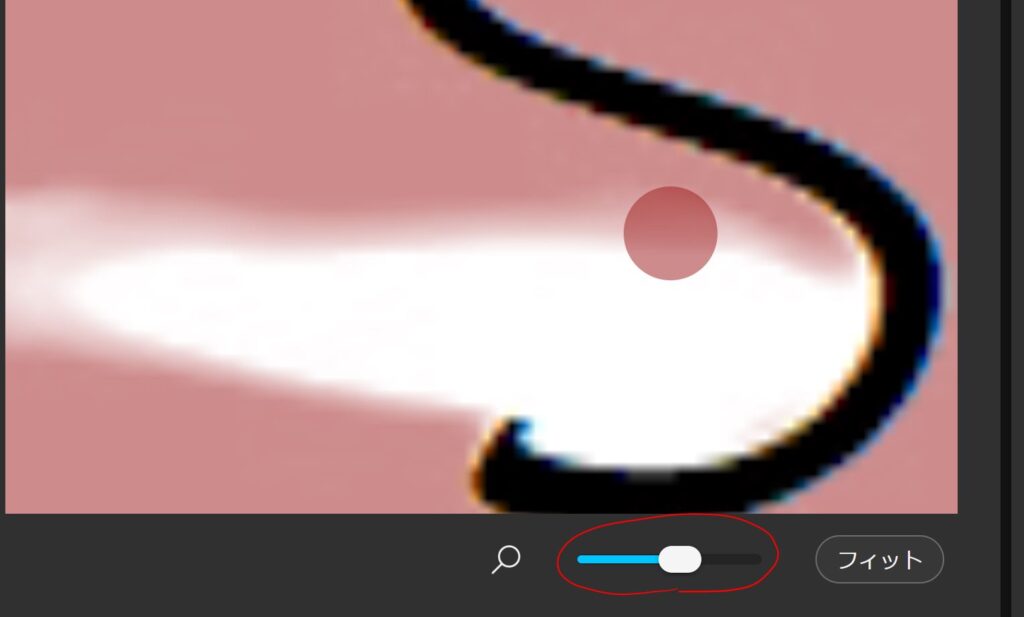
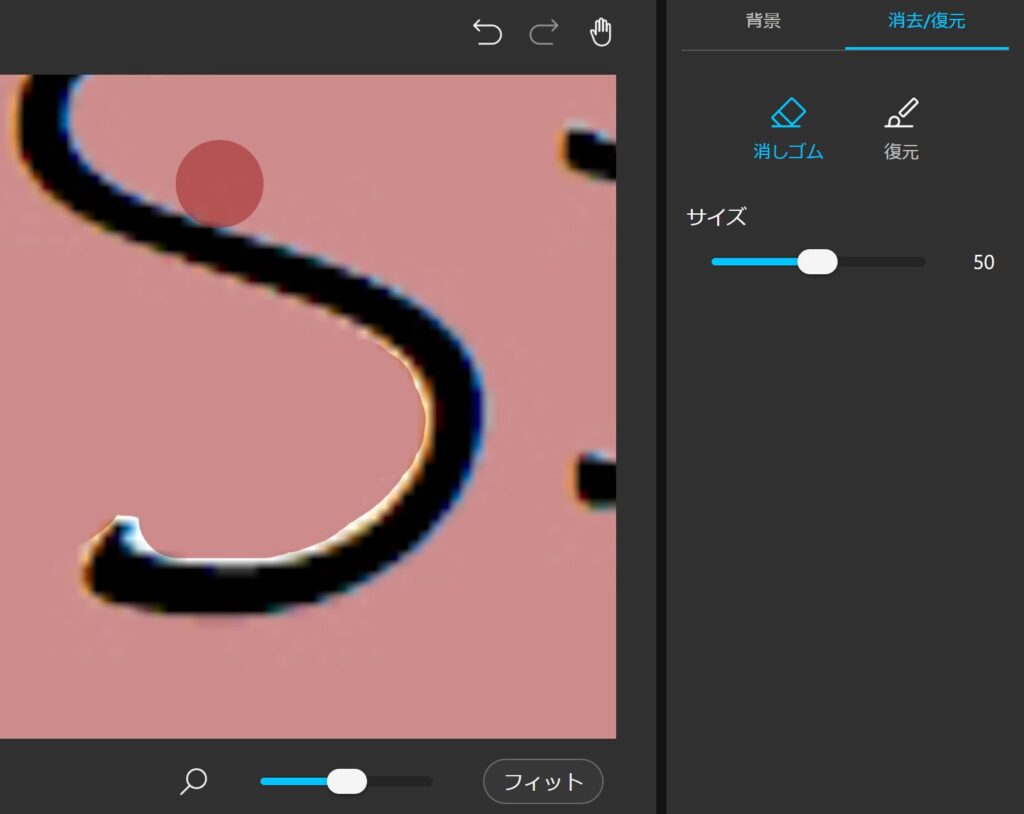
消しゴムのサイズと、虫眼鏡マークの拡大縮小を利用し、余分な部分を消していきます。

ちょっと残ってもまぁ大丈夫!ってことで、全部このような感じで消していきます。
名前を付けて保存する

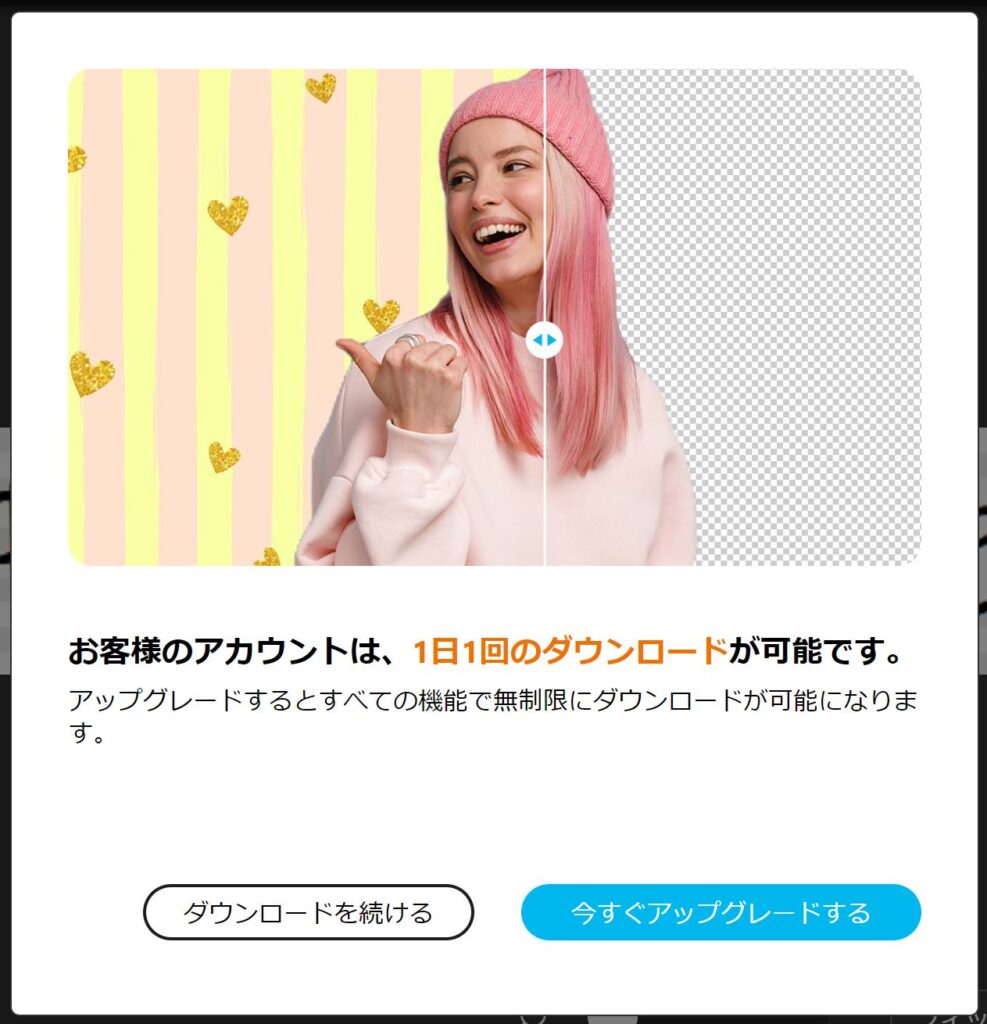
サイトの上部右側にある「ダウンロード」ボタンをクリック

無料版では、保存できるのは1日1画像です。
名前をつけて保存する場合は、ダウンロードを続けるをクリックします。

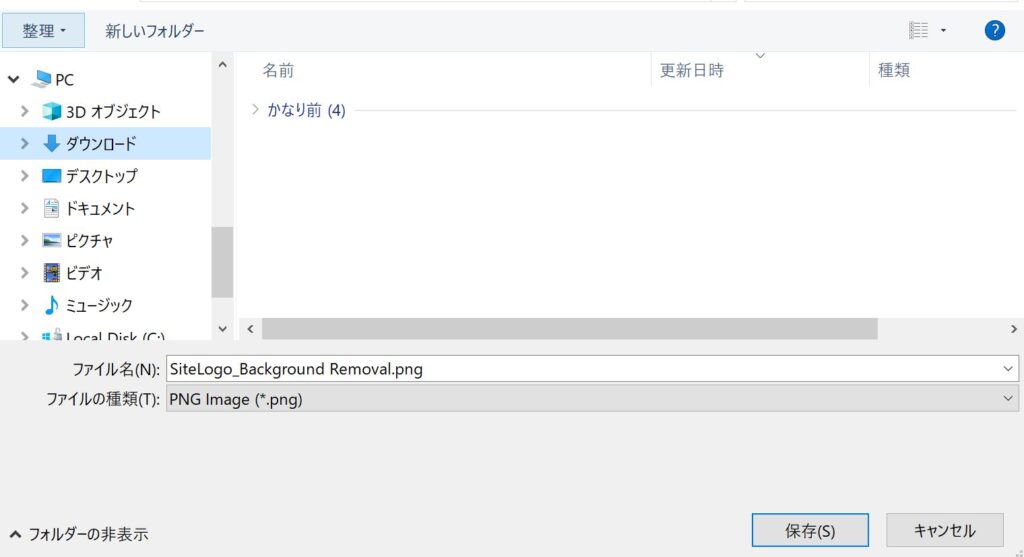
保存先とファイル名を指定して、名前をつけて保存します。
これで何とかサイトロゴが出来ました。
即席で作ったにしては、満足いく物が無料で出来ました!
今はフォントも無料で可愛いものが沢山あるので、こだわりがそこまでなければ十分これで良さそうですね。
以上、ひつじボッチでした。



コメント